OPPENHEIMERFUNDS
OPPENHEIMERFUNDS
UI KIT

CLIENT
OppenheimerFunds
PROJECT
In the spring of 2018 I was fortunate to work as a part of the OppenheimerFunds UX team with some talented individuals. A large financial company such as Oppenheimer had a multitude of applications within their in house departments. A large part of our job was to work collaboratively to create design efficiencies ensuring speedy design and development of internal applications across many platforms.
MY ROLE
As the Senior Product Design Consutlant, I worked on an angular web application that involved extensive forms and data entry. To help both my application team and the UX team I worked on developing the UI components for forms and filling in some gaps in other components required for our application. Our UX team worked closely with the in-house engineering teams to develop the UI components in a variety of frameworks including Angular, React, Sharepoint, Salesforce and Sencha.
The simple question of what branding should we use was met with a plotera of answers. Colors were different across frameworks with various reasons mostly based on the time period they were introduced. We did our best to create a single source of truth for branding: logos, colors, typography.
We started with competitive research in the digital meditation space. Pricing models were considered based on our current content and feature offerings as well as our future roadmap. For visual direction and best practices we looked to another category; dating apps.
We started with competitive research in the digital meditation space. Pricing models were considered based on our current content and feature offerings as well as our future roadmap. For visual direction and best practices we looked to another category; dating apps.
OFI Logos

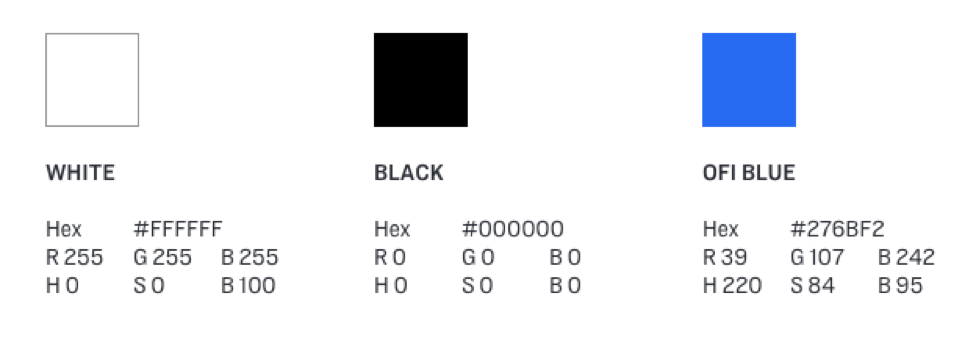
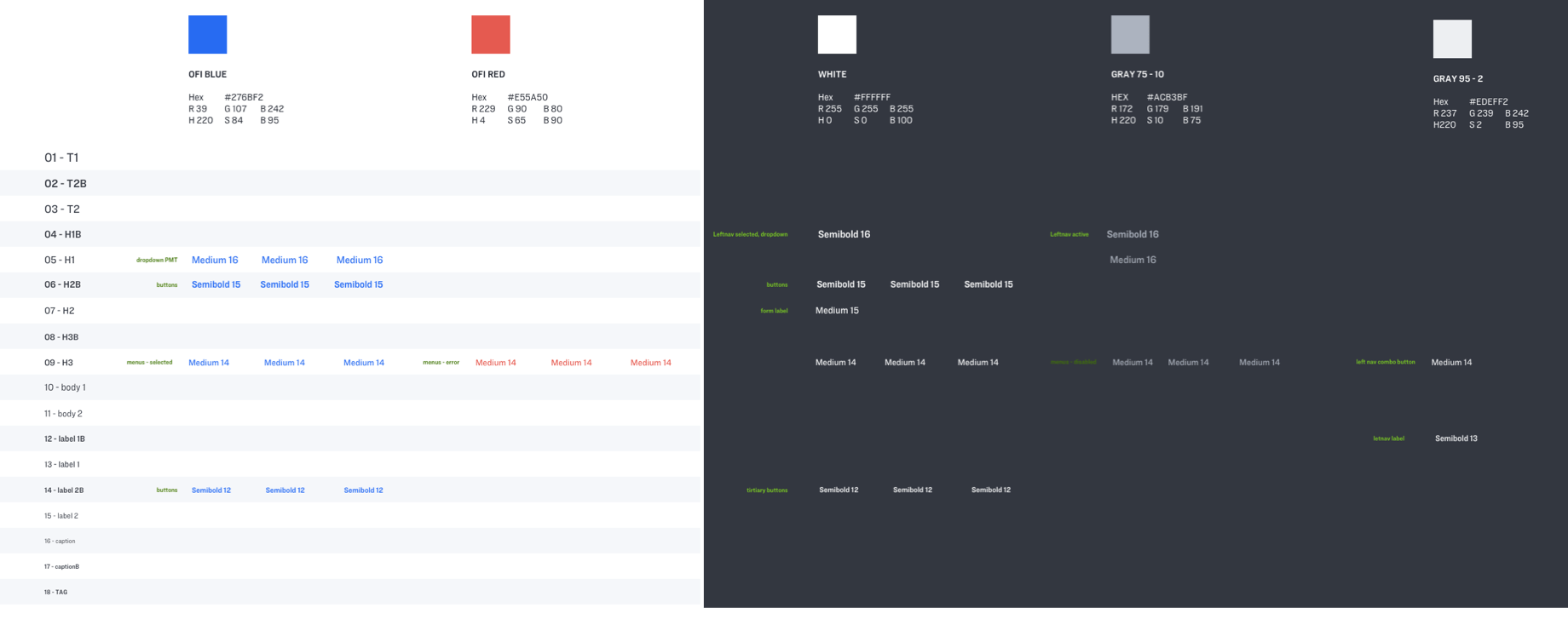
OFI Primary Colors

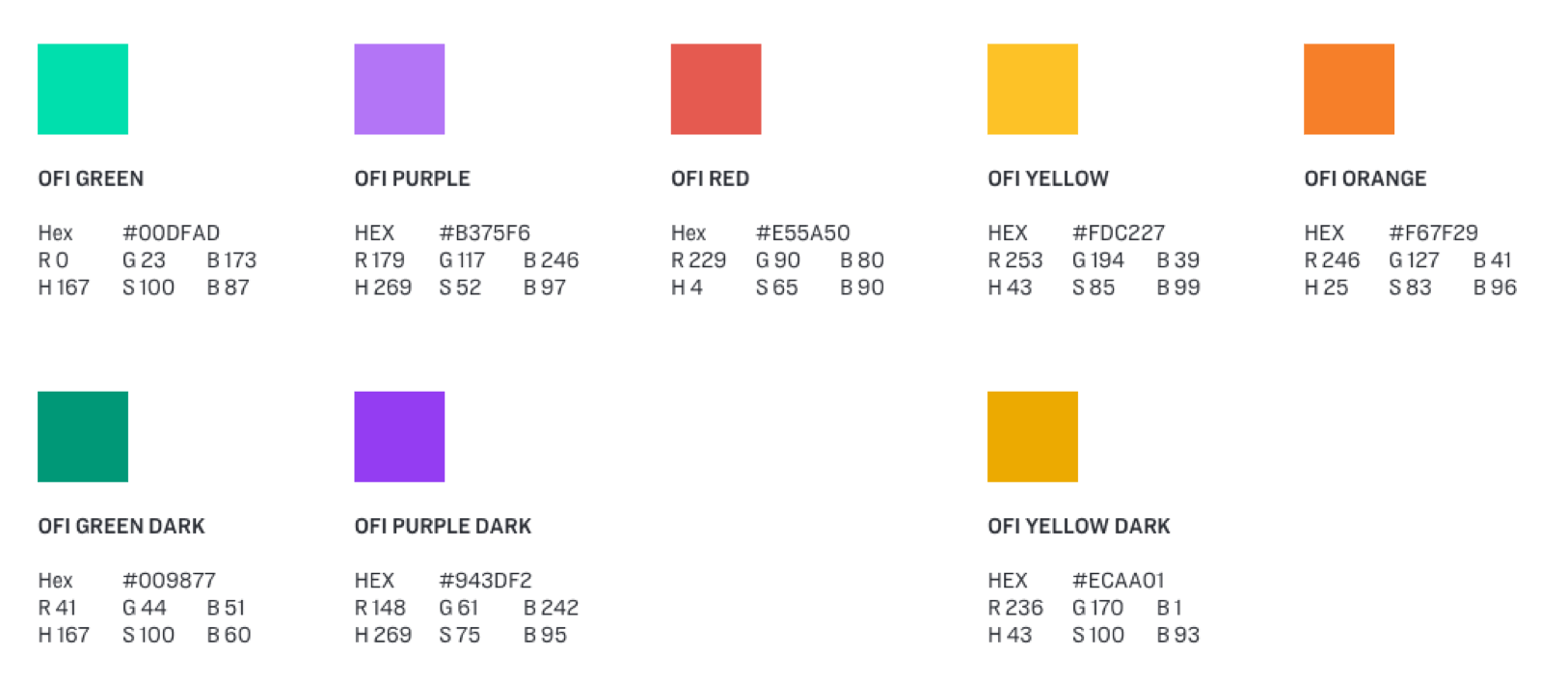
OFI Accent Colors

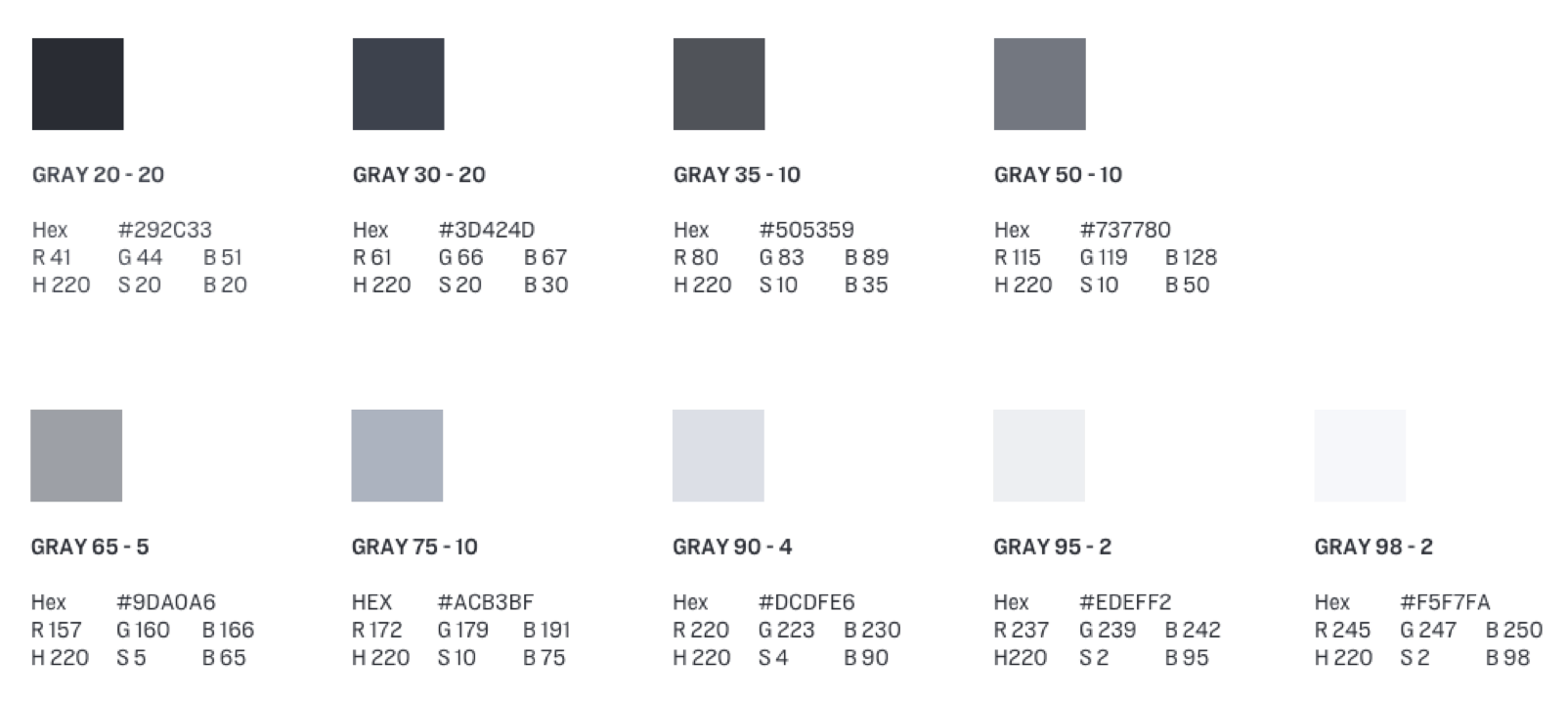
OFI Grays

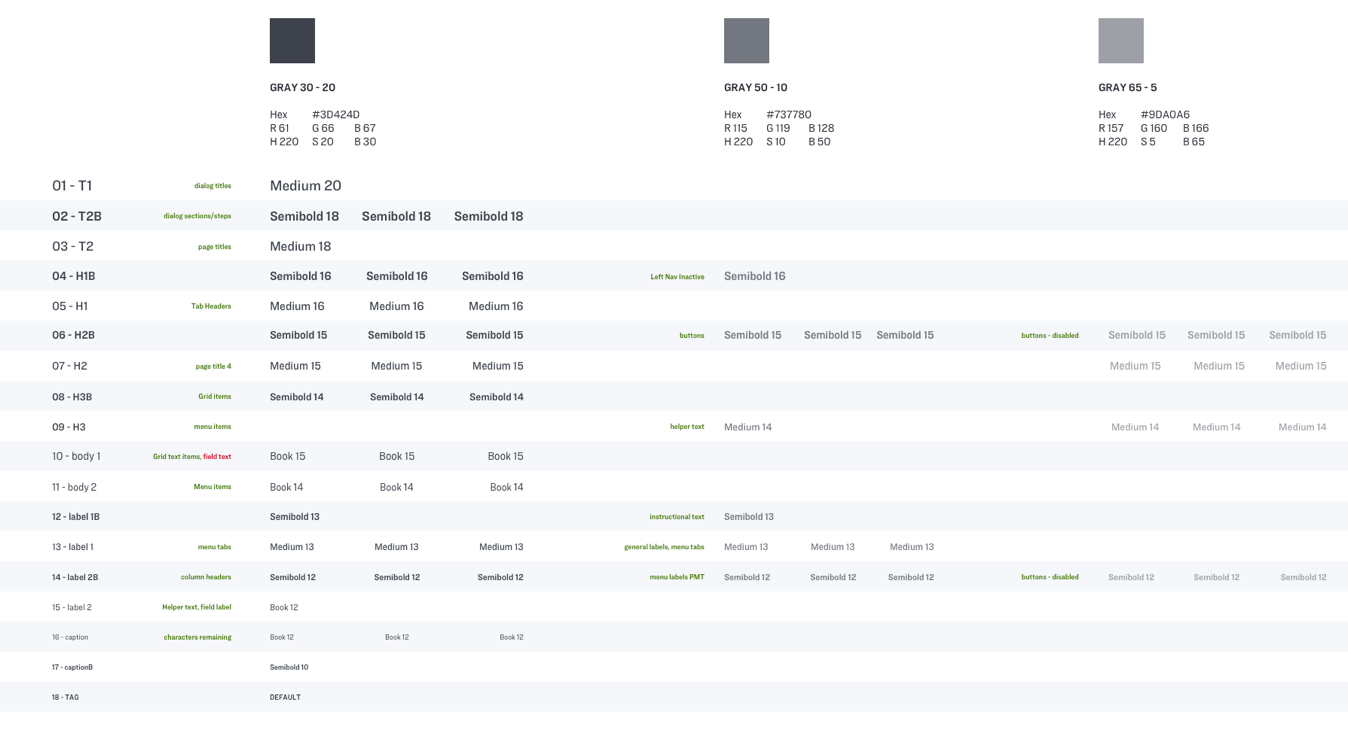
Typography


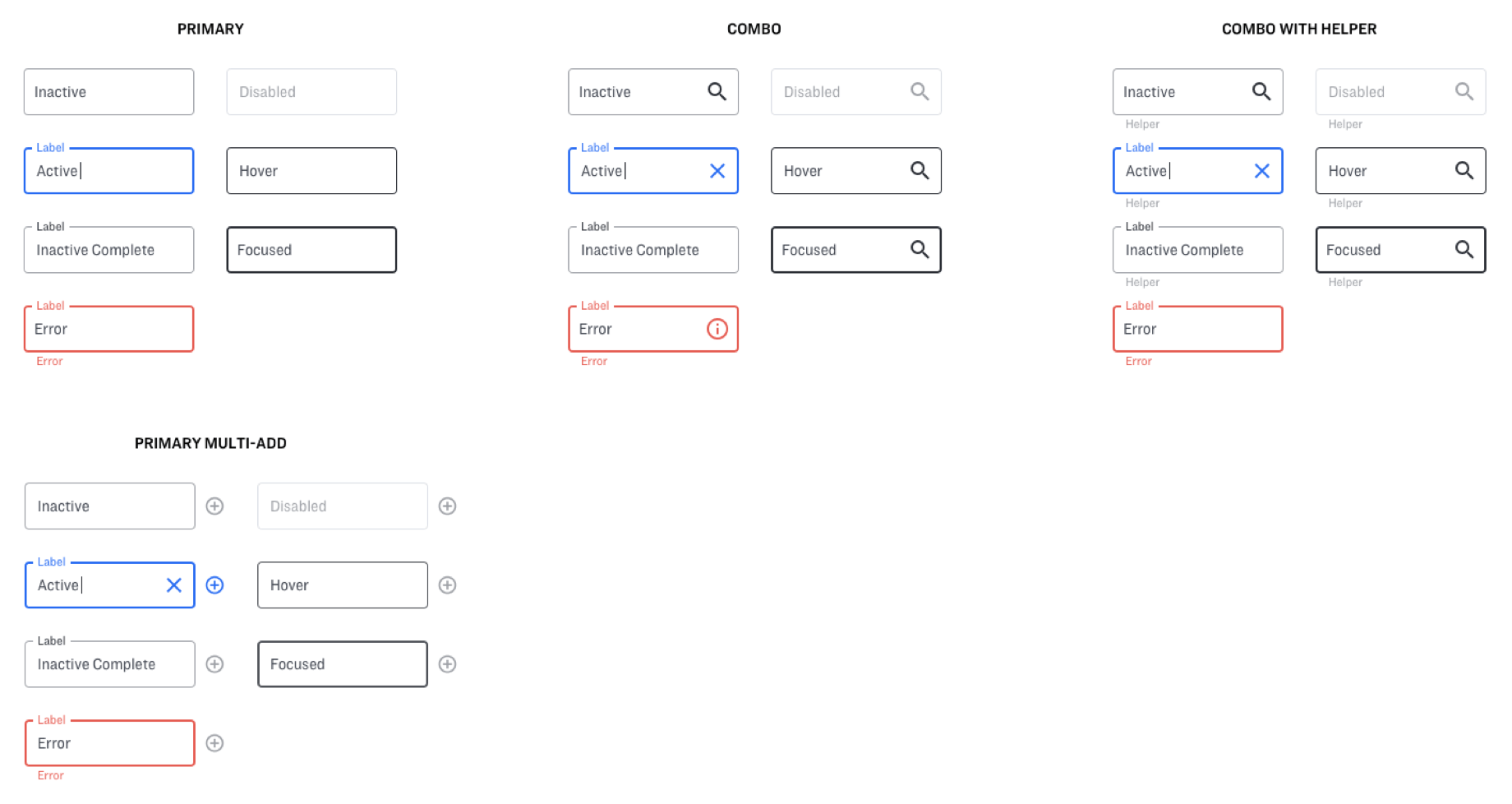
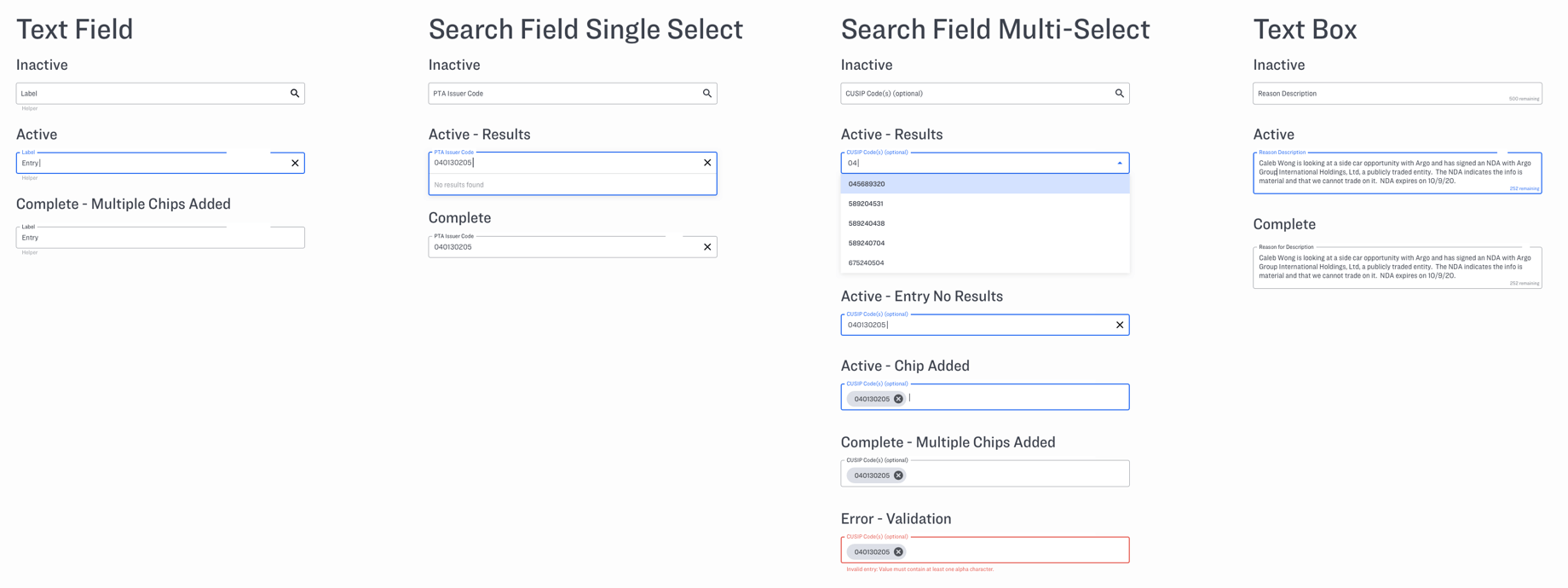
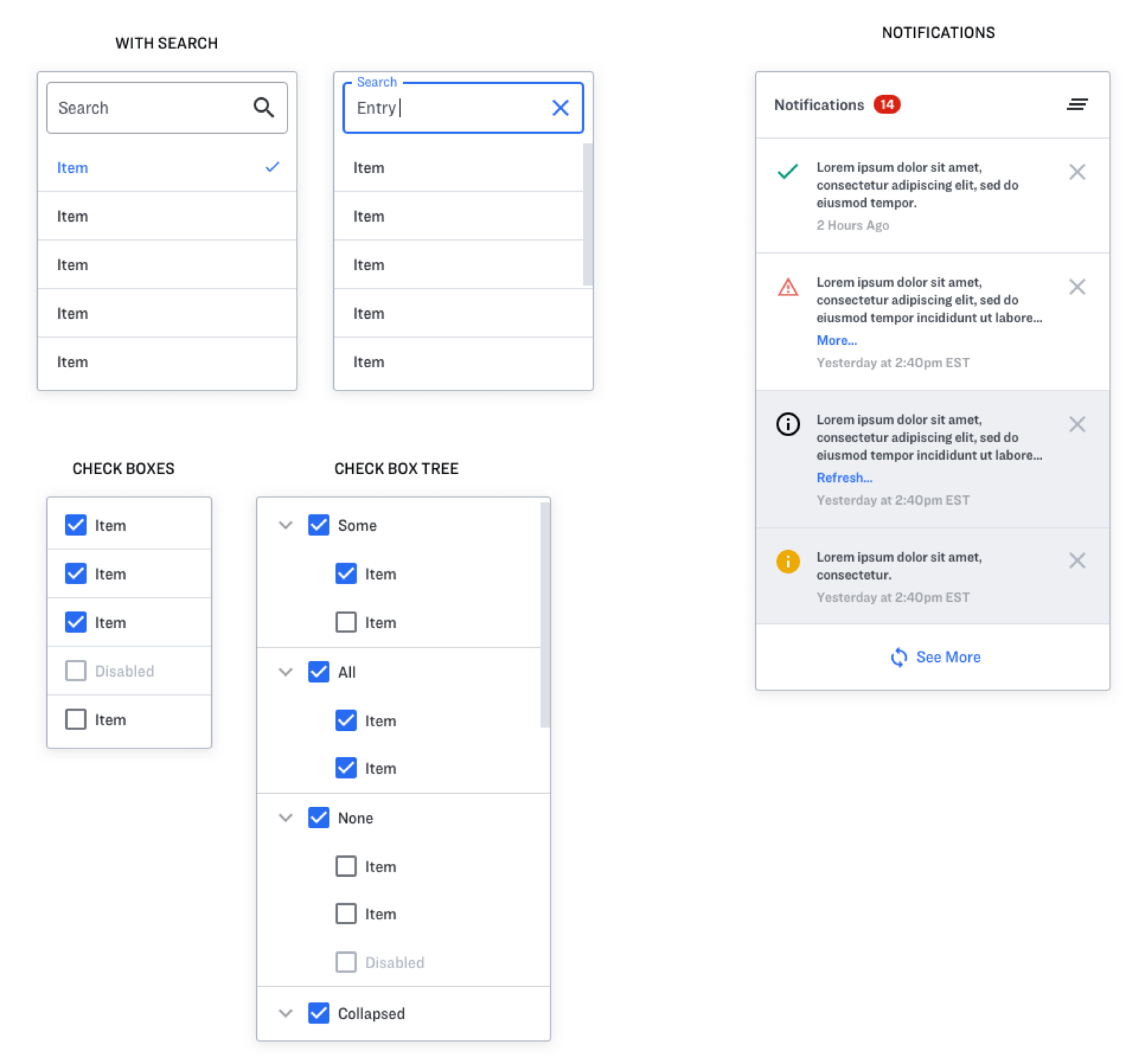
Text Fields

Text Field States







As a result of the UX team collaborating on an OppenheimerFunds UI Kit we were able to work much faster and efficiently across multiple teams and platforms. On teams sharing frameworks the UI component library was able to be leveraged to drastically speed up development. Laying the groundwork for future efficiencies in the development process and creating a single source of truth.
As of Fall 2018 OppenheimerFunds was acquired by Invesco. The UX work done on internal applications was specifically mentioned as one of the reasons why Invesco was interested in OppenheimerFunds and their portfolio.